While the recent WordPress themes support dark modes quite well through their colour schemes, one still has to fiddle a little bit with manual CSS adjustments for the input fields. I use those adjustments to make the search input and comment fields match the rest of the page. Read on for a (written mostly for future me) step by step guide where to put what.
Both which statements to use and where to place them have changed in recent versions, so I archive here my currently working setup, which should be quite portable, as it does not hardcode anything, but uses the theme-included color variables. After a little bit of trial and error, I am quite happy with the following snippet, which re-colors all the text inputs fields
.wp-block-search__input,
.comment-form textarea,
.comment-form input {
background-color: var(--wp--preset--color--base);
color: var(--wp--preset--color--contrast);
}Refer to the screenshots on where to input this snippet:
- From the Admin dashboard, launch the Site editor (menu “Appearance” > “Editor”
- Click anywhere on the preview page to activate the sidebar menu on the right (it does not matter which template or block you select, just that you select one).
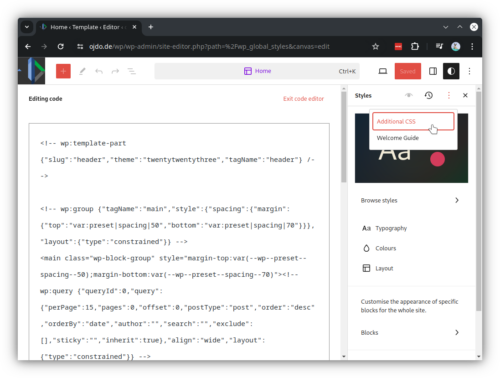
- Once the sidebar menu is visible, ignore it, but instead click on the black-white circle icon labelled “Styles” in the top-right corner.
- In the sidebar “Styles”, click on the three-dot-menu and select the option “Additional CSS”.
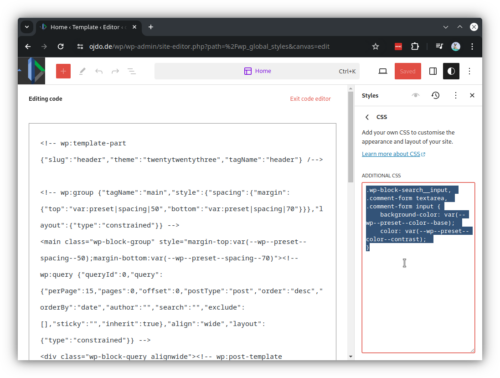
- Finally, in the new sidebar panel, copy & paste the CSS snippet.
Simple, right?