
This is an update to my 2015 post on horizontally aligning text in beamer columns with surrounding text. In this article, I am going to add the request to also justify alignment of all text. At the same time, I am simplifying the solution from last time:
Horizontal alignment
I have not changed my solution from last time. The recipe:
- Start the columns environment with option
onlytextwidth. - Subtract spacing (here: 0.25cm) from the target column width:
0.5\textwidth-0.25cm.
Together these two options achieve the desired alignment. For more space between to columns, increase the amount of spacing. The outer sides of text block and columns will stay aligned.
Justify text
There are multiple questions on LaTeX Stack Exchange about this topic. Some only want to achieve justified text in some environments (e.g. columns, lists), others even redefine \raggedright to justify everything everywhere (which sounds dangerous). I settled for a manual approach:
- Start the frame environment with a call to
\justifying, provided by package ragged2e. - Within a column, use a suitably sized
\parbox, which is justified by default (inspired by Simon Kuang’s answer).
For the parbox part within columns, I define a custom command to save me from typing.
Minimum working example
The following example shows both recipes combined:
documentclass{beamer}
\usepackage{hyperref}
\usepackage{listings}
\usepackage{mathtools}
\usepackage{ragged2e}
\lstset{basicstyle=\ttfamily}
% \col{title}{content}
\newcommand{\col}[2]{%
\column{.5\textwidth-.25cm}{%
\parbox[t]{\columnwidth}{%
\structure{#1}
#2%
}%
}%
}
\newcommand{\source}[1]{\footnotesize Source: \itshape#1}
\begin{document}
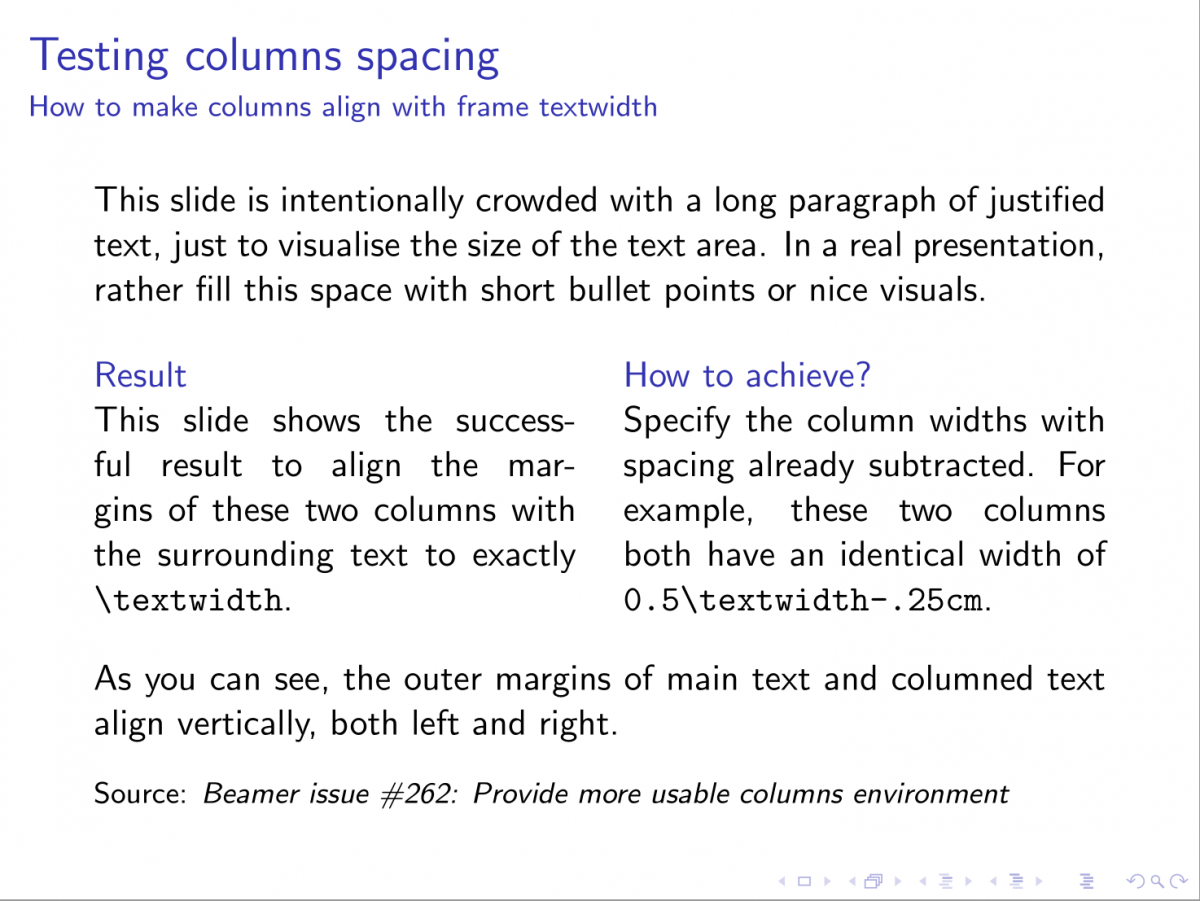
\begin{frame}{Testing columns spacing}{How to make columns align with frame textwidth}
\justifying
This slide is intentionally crowded with a long paragraph of
justified text, just to visualise the size of the text area.
In a real presentation, rather fill this space with short
bullet points or nice visuals.
\vspace{1ex}
\begin{columns}[t,onlytextwidth]
\col{Result}{This slide shows the successful result to align the margins of these two columns with the surrounding text to exactly \lstinline{\\textwidth}.}
\col{How to achieve?}{Specify the column widths with spacing already subtracted. For example, these two columns both have an identical width of \lstinline{0.5\\textwidth-.25cm}.}
\end{columns}
\vspace{3ex}
As you can see, the outer margins of main text and columned
text align vertically, both left and right.
\vspace{2ex}
\source{\href{%
https://github.com/josephwright/beamer/issues/262}{%
Beamer issue \#262: Provide more usable columns environment}}
\end{frame}
\end{document}