
default symbol for unknown link targets
For my blog, I use the WordPress theme Twenty Sixteen that supports adding links to my profile on typical social media sites like Facebook, Twitter, Instagram et al. For these well-known names, the theme automatically inserts company logos in the circular link symbols:
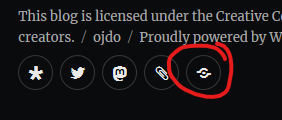
For smaller sites, the bundled Genericons font however does not provide those symbols. In my case, I wanted to add a symbol for the federated social networks Diaspora* and Mastodon, as well as set a custom paperclip symbol for my oj.do shortlink domain. Additional constraint: I only wanted to modify my own Twenty Sixteen child theme, so that I could continue benefiting from updates in the parent theme. Here’s how I did it:
Add Fork Awesome font to theme folder
Luckily, there is the awesome Fork Awesome webfont project which adds – among others – plenty of free and libre brand icons to the original Font Awesome font. To include it in my theme, I downloaded the release file and uploaded it to my child theme folder:
wp-content/themes/<childtheme-name>/
fork-awesome.min.css
functions.php
screenshot.png
style.css
fork-awesome/
forkawesome-webfont.eot
forkawesome-webfont.svg
forkawesome-webfont.ttf
forkawesome-webfont.woff
forkawesome-webfont.woff2
Import webfont within theme stylesheet
Within my child theme’s style.css, I additionally include the webfont css file, directly after the include of the parent theme styles:
@import url("../twentysixteen/style.css");
@import url("fork-awesome.min.css");
Within fork-awesome.min.css, I changed the relative url to match the location I put the font files. I searchd and replaced the src:url(...) declarations to suit my file layout.
Add custom CSS rules for desired symbols
For the actual symbols, I headed back to my child theme’s style.css and added rules that match the URLs I want in my social menu. You can find the correct character codes for your symbols in the fork-awesome.min.css file. In my case, these are:
/* bold asterisk for Diaspora* */
.social-navigation a[href*="diasp.org/"]:before {
font-family: "ForkAwesome";
content: "\f2e5";
}
/* elephant for Mastodon */
.social-navigation a[href*="floss.social/"]:before {
font-family: "ForkAwesome";
content: "\f2e1";
}
/* paperclip for oj.do short link */
.social-navigation a[href*="oj.do"]:before {
font-family: "ForkAwesome";
content: "\f0c6";
}
The nice thing is: the original Genericons rules still work, so you don’t have to do any work for those sites that already worke